演示地址
Github地址
https://github.com/BWmelon/isMyScreenOk
前言
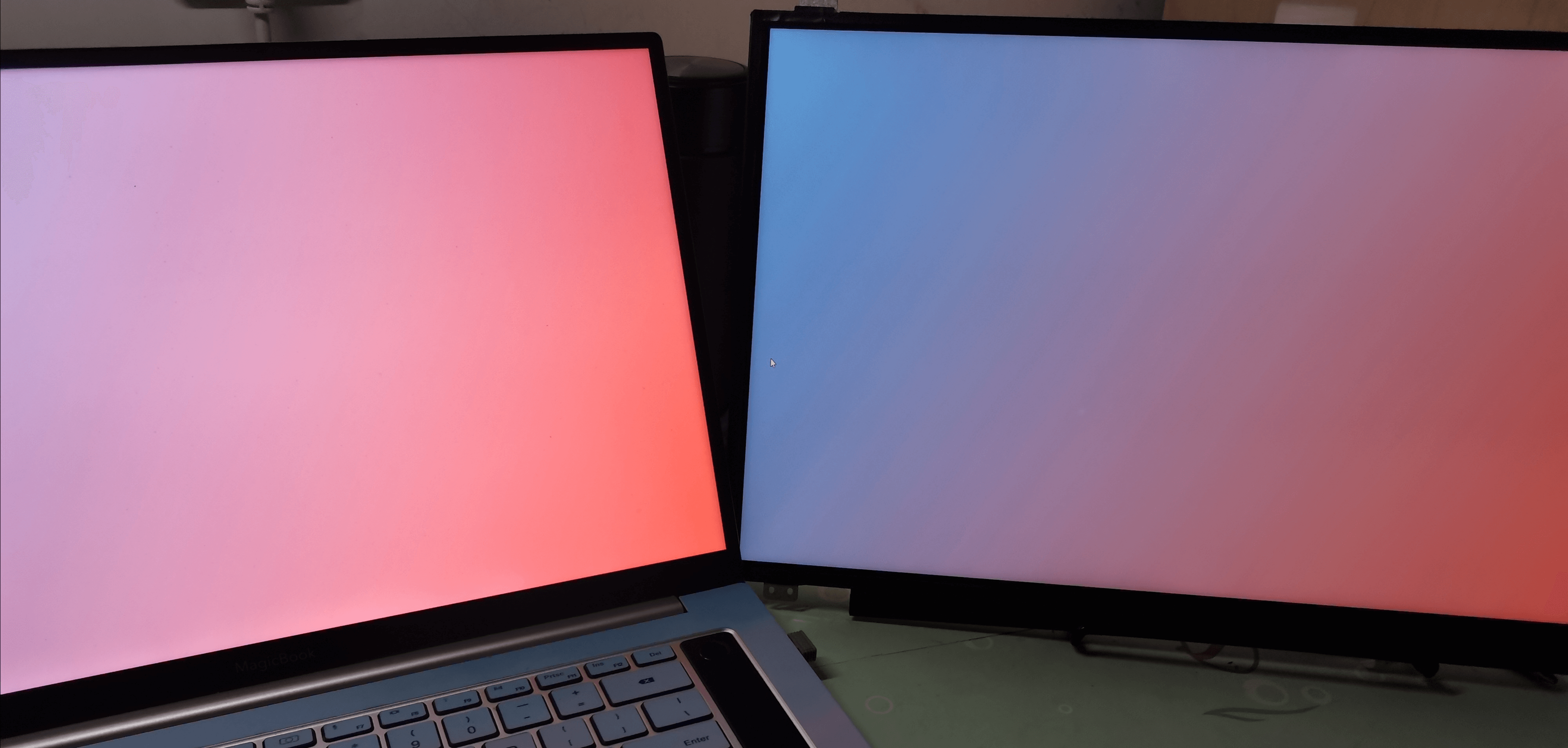
昨天在写一个网页渐变背景的时候发现外接显示器和笔记本显示器显示的效果有很明显的区别:

从图中可以看出右侧的外接显示屏显示的渐变颜色层次比左侧明显,刚开始以为是视角的原因,于是不停地修改渐变颜色和渐变角度,改着改着就萌生了做一个屏幕检测网站的想法。
由于考虑到网站中涉及很多颜色的改变,所以用了vue框架来做背景颜色绑定,UI用了Element。
顺带说一句,垃圾屏幕。
功能
网站目前有3个功能:
1. 纯色检测
预先设置了包括黑白颜色在内的共7种颜色,用键盘上的小于按键和大于按键控制颜色的切换,这个可以用来检测屏幕是否存在坏点和色彩分布是否均匀。

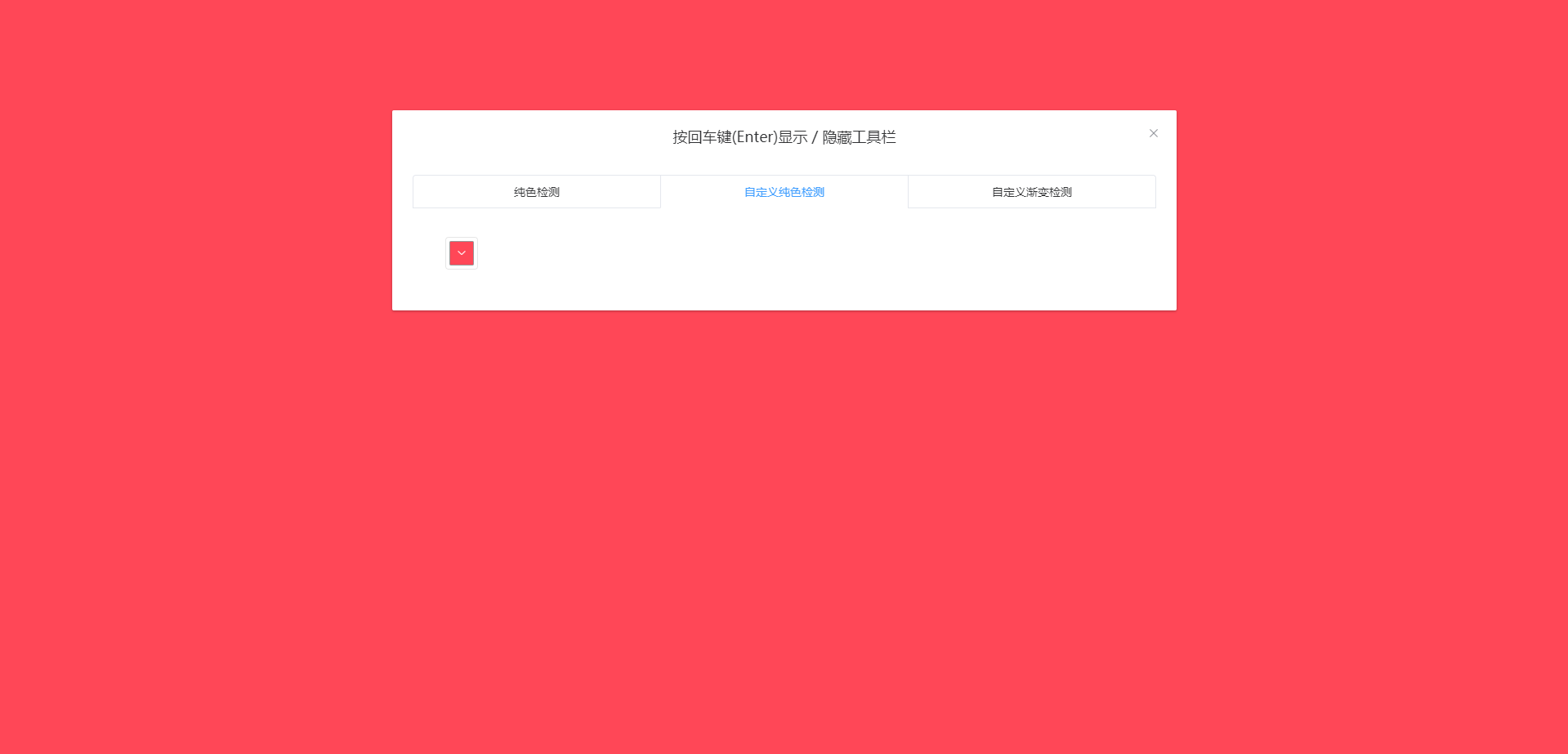
2. 自定义纯色检测
可以通过颜色选择器选择想要显示的颜色。

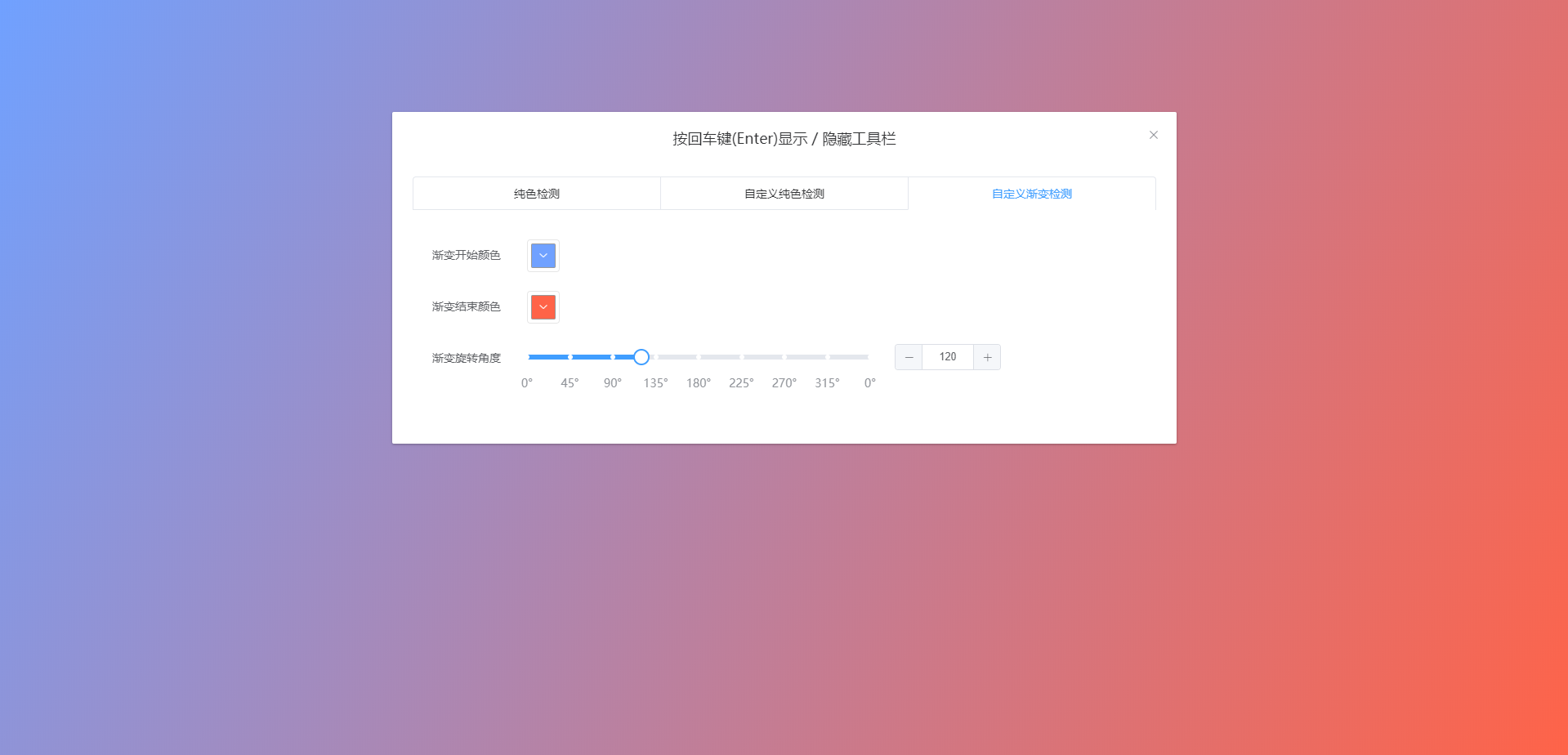
3. 自定义渐变色检测
通过颜色选择器和滑块选择渐变的颜色和角度,可以查看屏幕的渐变色显示效果。

移动端
由于网页中用了较多热键,暂时还没有想到好的移动端检测方式,可能以后会重写一个针对移动端的检测网页。
Todo
- [ ] 美化UI
- [ ] 适配 / 重做移动端
- [ ] 其他屏幕检测功能

8 条评论
实验数据可增加误差分析以提高严谨性。
你的文章让我学到了很多知识,非常感谢。 http://www.55baobei.com/iCMejGJWh0.html
《乘风破浪的姐姐》大陆综艺高清在线免费观看:https://www.jgz518.com/xingkong/145801.html
蹭精传奇攻略秘籍:https://501h.com/yuanshi/12734.html
看到你的文章,我仿佛感受到了生活中的美好。 https://www.4006400989.com/qyvideo/75962.html
你的文章让我学到了很多知识,非常感谢。http://www.dllzzs.com
这个博客的鼠标样式.. 能不能用在电脑上???
可以,百度一下设置电脑鼠标样式